
随着人们将越来越多的时间放在手机上,以前只在电脑上才能完成的购物、聊天、信息获取等行为越来越倾向于移动手机上了。手机网民的增多,巨大的流量又会形成“倒逼”压力,让之前不关注、不在乎手机流量的网站不得不考虑一下移动搜索上的排名。
移动搜索优化给部落的直观感受就是已经有不少的朋友留言要求开发一个部落博客的手机主题,因为现在的PC主题在手机上浏览并不是很方便。从百度的角度来看,百度现在正在发力移动搜索,尤其是在改善移动搜索体验不断下功夫,近期还传出百度移动搜索要取消PC网页收录。
原标题:移动搜索优化SEO-用PHP自动生成百度开放适配Sitemap文件提升手机站排名
百度开放适配Sitemap不同于我们平常所说的网站地图Sitemap,百度开放适配Sitemap里面是PC页—手机页的对应关系,例如www.freehao123.com/cj-payoneer/对应移动页面m.freehao123.com/cj-payoneer/,百度会在移动搜索中将原PC页结果替换为对应的手机页结果。

提交百度开放适配Sitemap对于一些已经在百度PC搜索中有着良好排名的网站十分重要,它可以最快实现将PC网页搜索结果转化为移动搜索结果,而不是在移动搜索中经历漫长的权重提升过程,尤其是未来移动流量不可估量,提前做好移动搜索SEO服务对未来有着至关重要的意义。

PC网站的URL多如牛毛,按照百度开放适配Sitemap文件格式要求文件描述url级别的PC页与手机页的对应关系,手动写肯定不行。本篇文章就来分享一下“张戈博客”开发的用PHP自动生成百度开放适配Sitemap文件的方法,一劳永逸。该方法同样适用于360移动适配服务。
一、生成百度开放适配Sitemap文件前准备
1、你需要一个PC网站的手机版本,对于Wordpress可以直接安装一个Wordpress手机版本的主题。
二、自动生成开放适配Sitemap的PHP代码
1、适用于百度开放适配Sitemap的PHP代码:
- <?php
- require(‘./wp-blog-header.php’);
- header(“Content-type: text/xml”);
- header(‘HTTP/1.1 200 OK’);
- $posts_to_show = 1000; //限制最大生成1000篇
- echo ‘<?xml version=”1.0″ encoding=”UTF-8″?>’;
- echo ‘<urlset xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
- xsi:schemaLocation=”http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd”>’;
- ?>
- <url>
- <loc>http://zhangge.net</loc>
- <lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate(‘Y-m-d\TH:i:s+00:00’, strtotime($ltime)); echo $ltime; ?></lastmod>
- <changefreq>daily</changefreq>
- <priority>1.0</priority>
- <data>
- <display>
- <!– 以下三种版式,请根据实际的手机站版式选择 –>
- <html5_url>http://m.zhangge.net</html5_url>
- <wml_url>http://m.zhangge.net</wml_url>
- <xhtml_url>http://m.zhangge.net</xhtml_url>
- </display>
- </data>
- </url>
- <?php
- header(“Content-type: text/xml”);
- $myposts = get_posts( “numberposts=” . $posts_to_show );
- foreach( $myposts as $post ) { ?>
- <url>
- <loc><?php the_permalink(); ?></loc>
- <lastmod><?php the_time(‘c’) ?></lastmod>
- <changefreq>monthly</changefreq>
- <priority>0.6</priority>
- <data>
- <display>
- <!– 以下三种版式,请根据实际手机站版式选择 –>
- <html5_url><?php echo str_replace(“zhangge.net”,”m.zhangge.net”,the_sitemaplink()); ?></html5_url>
- <wml_url><?php echo str_replace(“zhangge.net”,”m.zhangge.net”,the_sitemaplink()); ?></wml_url>
- <xhtml_url><?php echo str_replace(“zhangge.net”,”m.zhangge.net”,the_sitemaplink()); ?></xhtml_url>
- </display>
- </data>
- </url>
- <?php } ?>
- </urlset>
2、适用于360移动适配的PHP代码:
- <?php
- require(‘./wp-blog-header.php’);
- header(“Content-type: text/txt”);
- header(‘HTTP/1.1 200 OK’);
- $posts_to_show = 1000; //限制最大生成1000篇
- ?>
- http://zhangge.net<?php echo “\t”; ?>http://m.zhangge.net<?php echo “\n”; ?>
- <?php
- header(“Content-type: text/txt”);
- $myposts = get_posts( “numberposts=” . $posts_to_show );
- foreach( $myposts as $post ) { ?>
- <?php the_permalink(); ?><?php echo “\t”; ?><?php echo str_replace(“zhangge.net”,”m.zhangge.net”,the_sitemaplink()); ?><?php echo “\n”; ?>
- <?php } ?>
3、代码说明:
1、以上代码默认限制1000篇文章,如需修改请改变第5行的数值即可; 2、涉及到张戈博客域名( *.zhangge.net )的代码,请根据实际情况修改成自己网站的域名; 3、百度开放适配代码中,如第17、35行所述,请根据手机站的实际版式决定使用后面的三种版式之一,如有多种版式多选,如有只有一种,请删除其他2种,如,张戈博客的手机版是XHTML版式,所以只需要保留XHTML那一行即可!
4、如何查看网站版式?一般在网站的<head>前面都会有相应的版式申明,如下所示:
XHTML版式申明:
<!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”>
WML版式申明:
<!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”>
HTML5版式申明:
<!DOCTYPE HTML>
5、如果你的手机站有多种版式,那么上面百度适配代码也请选择多个,总之以实际为准。如果发现还是PC通用的版式申明,那么请改成相应的mobile版式申明!
6、如果是 http://yoursite.com/wap 这种二级目录形式,请将代码中的m.zhangge.net全部替换成 yoursite.com/wap即可。
7、如果是http://yoursite.com?type=mobile 这种参数形式,请将2种代码中的<?php echo str_replace(“zhangge.net”,”m.zhangge.net”,the_sitemaplink()); ?>修改为:<?php the_permalink(); ?>?type=mobile
8、即加上你移动站对应的转换参数即可,至于代码中的首页对应关系该如何修改,相信可以自行搞定,无需赘述!而且这种形式站点可以略过下面的第二步,即不需要新增the_sitemaplink()函数。
三、修改Wordpress主题:新增the_sitemaplink()函数
1、请编辑主题目录下的functions.php文件,插入以下函数代码:
- /** 开放适配相关函数 **/
- function the_sitemaplink() {
- return esc_url( apply_filters( ‘the_permalink’, get_permalink() ) );
- }
2、做完以上步骤,你就可以手动访问2个php脚本查看效果了,比如:http://zhangge.net/sitemap_baidu_sp.php或者http://zhangge.net/sitemap_360_sp.php
3、若显示正常,你可以继续下一步了。若访问报500 Internal Server Error :File xxx is writeable by group错误,请将以上2个文件权限设置为644。
四、设置伪静态规则调整Sitemap中URL地址
1、从第上面最后的访问地址可以看出,用的是php的动态路径,而百度写明了需要提交xml格式(其实,我发现php格式也可以提交成功),360则写明了需要提交txt格式。
2、于是,接下来就是将地址伪静态化。编辑网站根目录的 .htaccess文件,如下代码所示位置新增8~11行内容:
- <Files ~ “^.(htaccess|htpasswd)$”>
- deny from all
- </Files>
- RewriteEngine on
- RewriteCond %{HTTP_HOST} ^(www\.zhangge\.net)(:80)? [NC]
- RewriteRule ^(.*) http://zhangge.net/$1 [R=301,L]
- #sitemap-shipei-start
- RewriteRule ^(sitemap_baidu_sp)\.xml$ $1.php
- RewriteRule ^(sitemap_360_sp)\.txt$ $1.php
- #sitemap-shipei-end
- order deny,allow
…..略….
3、保存之后,应该可以直接访问xml和txt路径了,如:http://zhangge.net/sitemap_baidu_sp.xml或者http://zhangge.net/sitemap_360_sp.txt
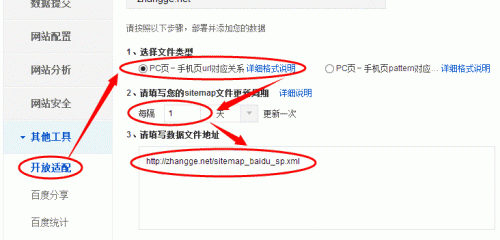
五、在站长平台提交开放适配Sitemap文件
1、百度站长平台-开放适配:http://zhanzhang.baidu.com/mobiletools/add,点击放大。

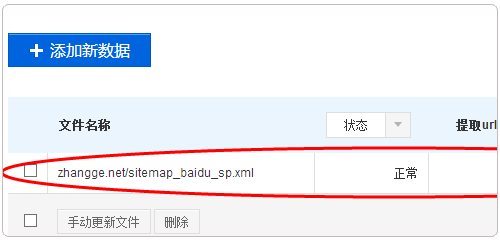
2、提交成功预览:

3、360站长平台-移动适配:http://zhanzhang.so.com/index.php?m=Urlmap&a=submit,点击放大。

4、提交成功预览:

5、若以上未出现问题,那恭喜你!一劳永逸地搞定了百度开放适配和360移动适配这项闲得蛋疼的项目…!
六、PHP自动生成百度开放适配Sitemap文件小结
1、PHP代码是动态生成的,如此就保证了搜索引擎更新抓取的时候,是最新状态!而不会是之前那样苦逼手动去生成和更新!不过,暂时也稍有遗憾,仅仅生成了文章页面的对应关系,单页面和分类并未提供!不过,能适配文章也差不多了!
2、注意事项:本文提供的方法仅适合Wordpress建站程序,其他PHP建站程序仅提供参考思路;代码默认支持Linux系统,若是windows系统,需要修改换行符,若有疑问请留言咨询。最后,再次感谢php二次开发网的php技术支持!
