编者注:WordPress网站如何进行网页速度优化呢?本文一共包含四个部分内容:谷歌web服务(比如谷歌字体,谷歌ajax,谷歌地图),去掉加载外链,增加缓存插件,使用系统微软雅黑字体。
1 不让谷歌服务“捣乱”
很多WordPress 主题大量使用谷歌Google提供 web 服务,比如谷歌字体fonts,谷歌 ajax,谷歌地图map。由于屏蔽的原因,国内用户无法访问谷歌域名,无法使用谷歌的这些服务。WordPress 系统前后台都在用谷歌服务,所以在国内使用WordPress 会卡的厉害,如果感觉 WordPress 后台点击反应慢,每次都需要等待几秒钟才有反应,那就是这个原因。
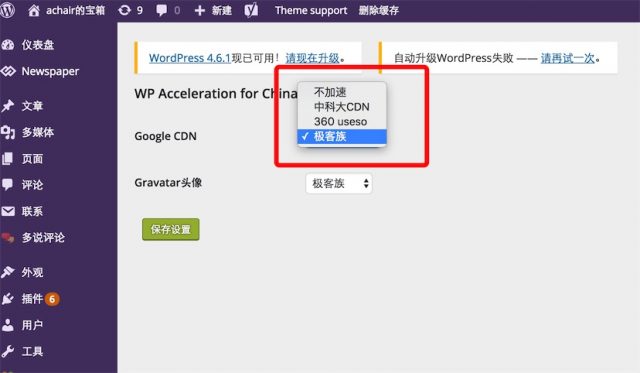
解决办法也很简单,安装一个WordPress加速插件:“WP Acceleration for China”,这个插件可以替换 WordPress 中的 ajax.googleapis.com和 fonts.googleapis.com 替换成国内的谷歌镜像库(比如极客族)。顺便连Gravatar头像一起换成国内的。
最近的消息360的 fonts.useso.com 停止了,只能选择极客族和中科大 CDN,随着插件的更新,会去掉360,也许还会增加别的镜像库。
还有个消息,最近国内可以访问谷歌的字体域名了 fonts.googleapis.com,不过建议还是使用国内服务器,谁知道什么时候又不能用了,还有一个原因就是国内访问国外网站速度慢。
如果你做外贸网站,网站面向国外用户,这个插件还是不要装了,国外访问谷歌服务没问题,国外访问国内谷歌镜像库反而更慢,另外有时候国内镜像库会导致一些其他问题,比如谷歌地图调用。
还有个要补充的,这个插件只是针对 WordPress 替换谷歌链接,如果主题文件里有谷歌的链接,是无能为力的,需要手工检查手工替换,比如 Avada,
2 加载外链
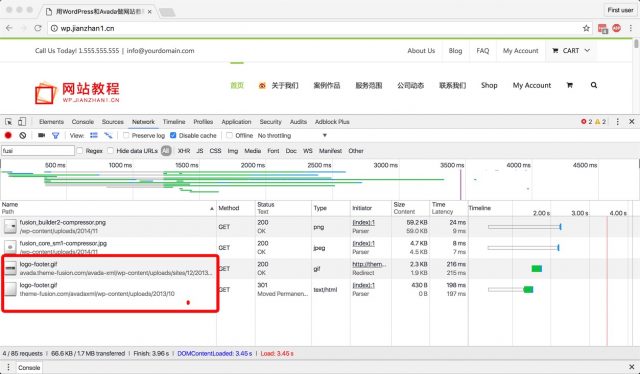
我们用WordPress 和Avada 主题做网站,通常要先导入主题官方的 DEMO,再制作网站,导入的首页和其他页面,也许还会引用Avada官方服务器的图片(如图),访客打开首页时,还要加载国外服务器的远程图片,那叫一个慢呐!访客会认为你的网站太慢了,那叫一个冤呐。
解决办法也很简单,通过上面介绍的浏览器检查工具,检查元素的所在域名,把引用外链的图片一个个的下载,再手工传网站的媒体库,在页面编辑器里重新选用媒体库的图片。
除了远程图片还有远程 JS也会导致网站打开速度变慢,比如百度统计的代码、 jiathis 的分享代码、多说评论的代码,还有百度联盟的广告。在打开页面时会加载这些第三方服务的 js,这个速度取决于访客和这些第三方服务器的连接速度。
比如:A 用户用联通上网,访问百度统计代码快,不会感觉到延迟。B 用户用电信上网,访问百度代码极慢,B 用户打开你的网站就会极慢,及时其他方面优化的再好,这种第三方代码也会成为木桶理论的那块短板,特别是放到 head 区域的代码。
如果觉得以上四种方法,网站还不够快,下面还有一招。
3 使用缓存插件
Avada 主题官方给的建议是 W3TC 缓存插件,并给了一个配置文件,如果有需要可以跟我要。Newspaper 主题给的经验是推荐使用 WP Super cache 插件的默认设置。如果你的服务器内存够大,使用 APC 全部页面缓存。(适合专用服务器和 VPS)缓存插件功能都类似。
解释一下缓存:比如我的网站有500个文章,访客每看一篇文章,网站都需要从数据库中把这篇文章提取出来,给访客看。每天有很多访客来看这篇文章,每看一次都要从数据库中提取一次。 缓存是把这篇文章从数据库中提出后保存成一个缓存文件,以后再有访客看这篇文章,直接读取缓存文件,不用在数据库中提取了。整个过程访客看不到,但能感觉出有了缓存会变快。 通过以上方法,WordPress 加载速度不会有问题了,但是还有一个中文显示的问题。
4 给国外主题增加可供选择的“微软雅黑”字体
WordPress 国外主题几乎都在用谷歌字体,英文字体很多很漂亮,而且可以从WordPress 后台主题选项的字体选项里直接预览并选择,但是谷歌字体里没有中文。
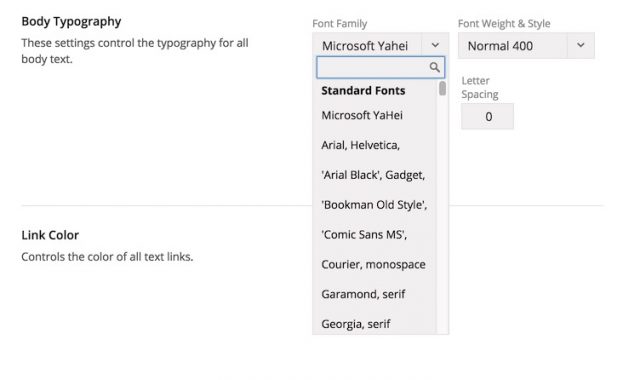
WordPress 主题选项可以选择字体分两部分,一部分是常规的系统字体比如说 Arial,这些字体不用加载,一般电脑里都有,另一部分是谷歌字体,很多选择,但需要加载谷歌字库。也就是说,即使我们做中文站,用不到谷歌字体,WordPress主题 也会加载谷歌字体,是不是很无语。
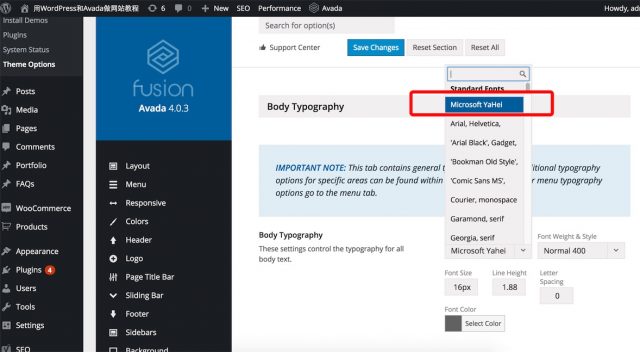
解决办法:我们可以给主题做个小手术,让 Avada 主题选项的字体列表中的常规系统字体列表,可以选择“微软雅黑”字体。中文的电脑系统里都有微软雅黑字体,无需加载直接用系统字库“Microsoft YaHei”。这样我们可以把网页各种标题(H1-H6)、正文、菜单的字体原生的使用微软雅黑。如图
如果你用其他主题,这种方法也适用,只不过修改文件不一样,主要是找到那个字体列表文件。这样,主题会把微软雅黑也加入到常规系统字体里了。
其实还有一种常用的使用微软雅黑中文字体的方法,使用自定义 CSS 代码,强行加入雅黑字体,结尾处有个“!important;” ,这样做不是很好,因为网页还会先加载谷歌字体,然后再用雅黑替换一遍,文字加载两遍,有时前台会多刷新一次,看着不爽,没有从根本上解决问题。
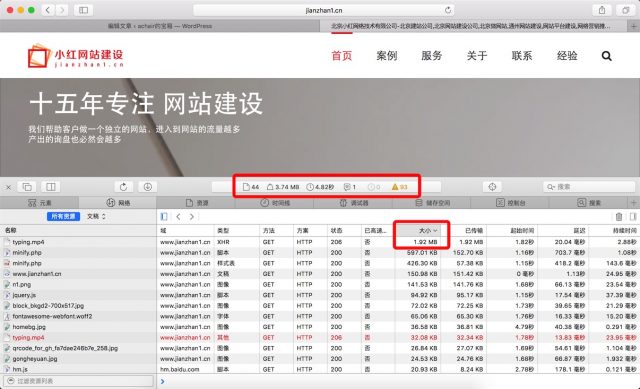
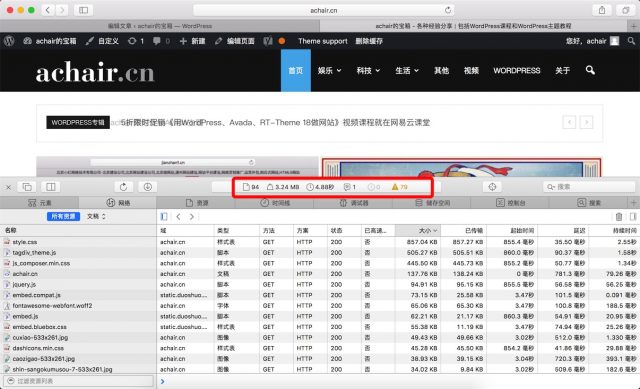
经过以上几种方法的全方位优化,可以让WordPress 网站前后加载速度得到很大的提升,比如我做的小红建站的官网,www.jianzhan1.cn,首页比较长,图片很多,还有一个视频,总加载的容量是3.74MB,其中1.9MB 是视频(如图)。再比如我做的 achair 的宝箱 achair.cn图片较多,需要加载的总容量是3.24MB。其中主题的 JS 和 CSS 占了2MB。(如图)
上两张截图中,容量前面还有个数字“44”和“94”,那是加载网页资源的总数量,现在这个数字越小,打开网页时请求越少,速度越快。这个和主题有关,也和内容的多少有关。